Should you implement Google AMP (Accelerated Mobile Pages) on your website?
Google had revealed the Accelerated Web Pages framework in 2015. The search engine giant says that AMP helps you develop user-first websites that load faster and offer an intuitive and smooth user experience. It also optimizes the ranking of the websites on Google.
For instance, the leading media portal India today says that Google AMP implementation helped it to increase the click-through rate (CTR) by 2x.
It’s been half a decade now, but the questions surrounding Google AMP are still endless.
– What is Google AMP?
– How does Google AMP work?
– When to use Accelerated Mobile Pages (AMP)?
– Impact of AMP pages on SEO?
– What are the benefits of the Google AMP framework?
– What are the disadvantages of Google AMP?
– Best examples of AMP websites
– How to test an AMP page?
And many more…
Upskill Yourself With Live Training (Book Free Class)
In this definitive guide to Google Accelerated Mobile Pages, we have answered all these questions, with recommendations and insights from expert digital marketers.
Also Read: Digital Marketing ROI: Meaning, Metrics, & How to Measure It
What is Google AMP (Accelerated Mobile Pages)?
AMP is an open-source web framework created by Google that aims to create websites optimized for the best user experience. The AMP websites load faster, offer a smooth experience to website visitors even if there are ads among the content.
AMP project is based on a new framework called AMP HTML. This framework helps in creating websites with lightweight pages. While the developers need to put in a lot of efforts to create a fast-loading and mobile-first website, AMP has been built with components that are already optimized for high performance across all devices.

Google AMP Framework and Project
Google had introduced the AMP project in 2015. Since most of the users today use mobile devices to access the internet, it makes sense for businesses to create mobile-first websites. With this project, the aim of Google was to encourage more website owners to implement Google AMP across web pages.
Initially, the project was especially directed towards content publishers, media portals, and news websites. These websites generate a massive volume of traffic every day from mobile users. A delay of even a second can impact the experience for users and make them abandon the page. This also affects the revenue of the websites that earn from ads.
So, the AMP project is meant for both users and businesses.
“We want webpages with rich content like video, animations and graphics to work alongside smart ads, and to load instantaneously. We also want the same code to work across multiple platforms and devices so that content can appear everywhere in an instant—no matter what type of phone, tablet or mobile device you’re using.”
— Google
Similarweb reports that over 538 million people visit news.google.com every month. This is a huge number. Websites spend a lot of time creating quality and relevant content, but the content remains ignored and unread if the user experience is not smooth. To cope with it, Google collaborated with tech firms and publishers to understand the scenario and address the challenges.
Twitter, Pinterest, Adobe Analytics, LinkedIn, and other technology companies were the first to implement AMP on websites. It helped these firms and publishers to optimize the page speed, use ad formats of their choices, social plugins, carousels, media files, etc. while ensuring that nothing impacts the user experience.
Now, other websites had a new question: “Is Google AMP a ranking factor in SEO?”
And the answer is: “Indirectly. Having an AMP version of website doesn’t necessarily boost your organic ranking. But, since it optimizes user experience and page speed, it positively impacts your SEO rankings.”

How Does Google AMP Work?
Here is how Google AMP works to optimize the website performance:
1. Renders HTML for mobile pages
Usually, when a web page loads, whether on desktop or mobile, the same HTML code is fetched and loaded in the browser. Some components of the HTML code are not required for mobile devices. AMP eliminates this for mobile browsers and renders only the necessary code.
Since certain HTML components are cut out, the page loads faster. Moreover, if a website is using JavaScript elements, the Accelerated Mobile Pages won’t render them.
2. Avoids waiting for resources
To load a web page, the browser waits for all the resources on the page to download from the server to load a web page. The pages with images, ads, and other media files can take more time to load.
AMP websites can automatically define the size of all the elements on a web page and keep heavy elements in the queue. Hence, the web page loads faster without waiting for all the elements to load simultaneously.
Also Read: How to Become an SEO Expert in 2025?
3. Enables lazy loading
When you implement AMP on your website, it controls and prioritizes the loading of the resources on a web page. When a web browser makes HTTP requests to load the page, Accelerate Mobile Page fetches the important resources first. Other resources like images and ads are loaded later.
4. Doesn’t allow extensions to block rendering
Extensions like embeds from YouTube, Instagram, and Twitter need additional HTTP requests and increase page loading time. On certain occasions, these extensions block the page rendering.
On the AMP version of website, the extensions aren’t allowed to block the rendering. Webmasters can implement custom scripts and tags to define embeds and lightboxes so that the additional HTTP requests are eliminated.
5. Restricts third-party JavaScript
Another common question about Accelerated Mobile Pages is- Why does Google AMP avoid JavaScript?
On websites that use third-party JavaScript, the loading speed becomes an issue. It is because the third-party JavaScript uses synchronous loading. So, for instance, if there are five ads on a page using two or three synchronous loads, the page speed might slow down by up to 15 seconds.
AMP mobile pages restrict third-party JS to iframes, so that the synchronous loading doesn’t affect the loading of the content on the page.
Some bloggers and webmasters who use AdSense, often ask: Does Google AMP harm website monetization?
The answer is NO. It improves the performance and loads the ads faster.
6. Aligns CSS styles
CSS styles of websites generally block the rendering and page load. On an AMP version website, the CSS styles are kept inline and size-bound to disable additional HTTP requests.
So, What Makes AMP Websites Fast?
To be very precise, the following factors accelerate the performance of AMP mobile pages:
- Limited tags
- Streamlined CSS
- Standardized JavaScript components
- Caching for fast loading
- Lazy loading and rendering
Interview Questions for You to Prepare for Jobs
| Digital Marketing Interview Questions | SEO Interview Questions |
| Email Marketing Interview Questions | Content Writing Interview Questions |
When to Use Accelerated Mobile Pages (AMP)?
Which websites should implement Google AMP? Is it for all sorts of websites or just online media portals and news sites?
When Google had introduced the AMP framework, it was initially more centred on news and media websites with ads. This is the reason most of the results mobile search users see in Google news are from websites with AMP web development.

However, the AMP version of website is now relevant and useful for all kinds of websites, whether it is for business, corporate, blog, eCommerce, etc.
For instance, eCommerce businesses can create AMP pages to optimize the carousel showcase and shopping results on Google Search. The leading online shopping platform eBay was one of the early adopters of Accelerated Mobile Pages. It helped the company to enable a great browsing experience for users.
“The speed aspect was very critical for us, and we wanted to do more for speed. That is when we ran into AMP.”
— eBay
Blogging sites with AdSense or other third-party ads must implement AMP to not only enable a better user experience but also to boost their ad revenue.

Impact of AMP pages on SEO (Search Engine Optimization)
Does Google AMP impact SEO?
As mentioned earlier in the post, the AMP website is not a direct ranking factor in search engine optimization (SEO). However, since it optimizes the website’s user experience and loading speed, AMP can help you gain a boost in organic rankings.
1. Loading speed is a ranking factor
If you optimize your website for search engines and avoid the common SEO mistakes, then creating an AMP website can help you to beat the competition in SERP. For instance, there are two websites with similar content and SEO ranking; then Google will rank the AMP website higher in the search results for speed and user experience.
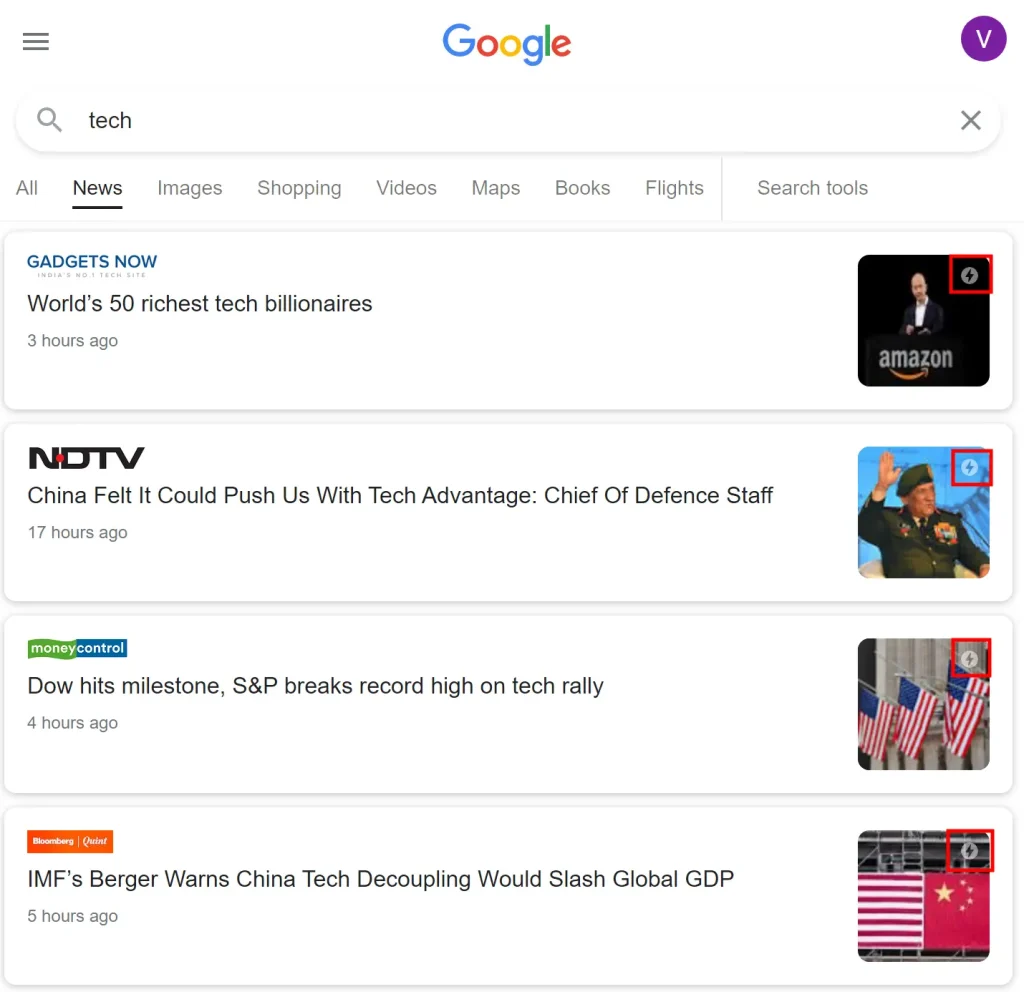
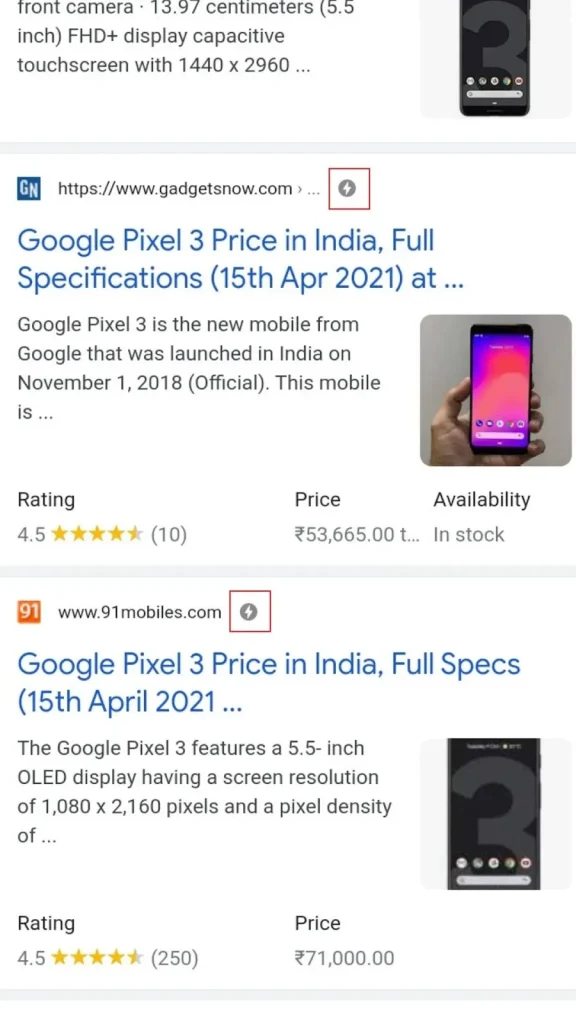
2. Influence of lightning bolt icon
On mobile devices, the AMP blogs and websites appear with a lightning bolt icon. This icon can sometimes influence the users to click instead of clicking the website with non-AMP pages. More clicks as compared to competitors certainly improves the ranking.

Also Read: 10+ HTML Projects for Beginners & Students in 2025
3. Bounce rate effect
Since AMP pages load fast even if the page is serving ads, it keeps the users retained on the page for longer times. This reduces the bounce rate, which is an SEO ranking factor.
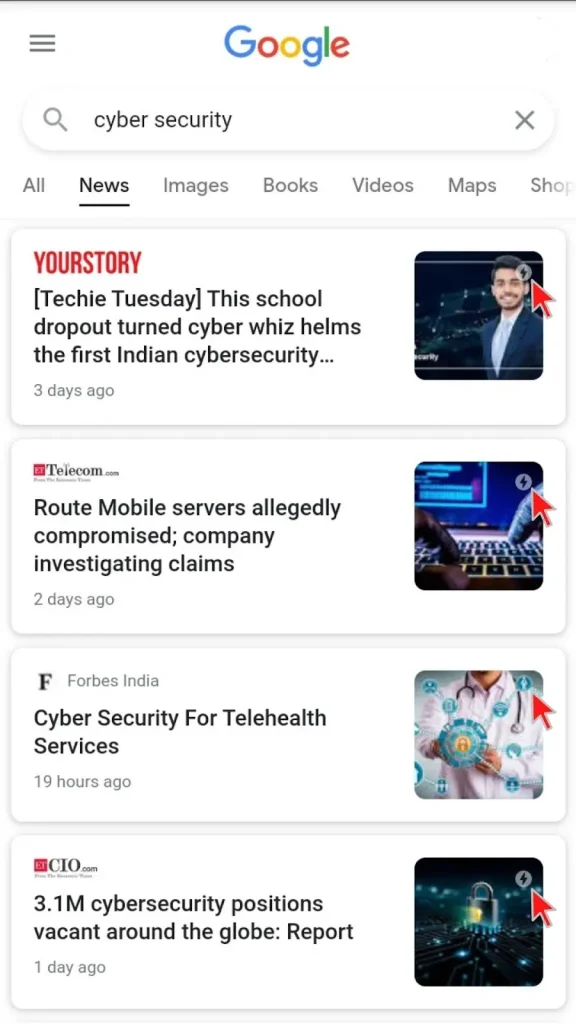
4. Preference in Google News
Google AMP was created especially for news websites and publishers. It drives over 24 million clicks to news websites every month.
When Google shows results in the News section of SERP, it gives preference to the AMP websites. It brings more clicks and traffic.
Here is an example:

Also Read: Top 8 Digital Marketing Objectives 2025 (Goals With Examples)
Importance: What are the Benefits of AMP Pages?
Now that you have learnt the meaning of Google AMP pages, which websites should implement this framework, and its impact on SEO, let’s discuss Google AMP benefits or advantages. Why is AMP so important?
1. Faster loading speed
AMP websites are lightweight and load fast even with slow internet connections. The faster loading time of a website improves the user experience. It is also good for search engine optimization (SEO).
2. AMP SEO benefits
Page speed or loading time of a website is a ranking factor in Google. Since AMP accelerates your page speed, it can improve your ranking and bring more traffic to the site.
3. Reduce bounce rates
One of the main reasons visitors leave a website is the slow loading of content. People expect a site to load within four seconds. AMP is of significant use when it comes to reducing loading time and, eventually, the bounce rate.
4. More ad revenue
Advertising is one of the primary ways for publishers and bloggers to earn from the content on the website. Accelerated Mobile Pages have changed the way of serving ads by making them fast, appealing, and secure for visitors.
Ads generally use third-party JS, which impacts the loading time of the site. AMP addresses that with its pre-loading features. As a result, you can retain the users, increase ad impressions and conversion rates.
5. High CTR
Google shows AMP websites into the top stories list for news and publishing sites. People are more likely to click on these results and consume the content. This significantly improves the click-through rate (CTR).
What are Disadvantages of AMP Pages?
Unfortunately, there are a number of disadvantages or cons of Accelerated Mobile Pages that you need to know before creating AMP pages for your website.
It is a restrictive and challenging framework. You will need the help of an experienced developer or a web development company to implement it the right way. It is not easy like copy-pasting a code to the backend of the site and you are ready to play.
Moreover, if you don’t implement Google AMP on your website the correct way, it will not benefit you in any way.
Since it is more focused on AMP mobile pages, your popups for lead generation or newsletter signups may not work well in some instances.

Examples of Best AMP Websites
Many businesses who are looking for web development services often have questions like what are the best examples of AMP websites or which websites have implemented Google’ AMP?
While there are hundreds of examples of AMP websites today, the following are some of the best ones:
- India Today
- The Washington Post
- Gizmodo
- Razorpay
- Times of India
- CNBC
- YourStory
- CIO
- NDTV
- MoneyControl
- Gadgets Now
- Dainik Jagran
- Metromile
- BMW
- Merchology
- US Express
- Wired
- Relay Media
- Musement
- Impremedia
Also Read: How to Start a Digital Marketing Agency in 2025- Step-by-Step Guide
Google AMP for WordPress: Official Plugin
For WordPress websites, there is an official AMP plugin that can help you to take benefits of Accelerated Mobile Pages with minimum efforts. It automatically generates AMP markup for the site and makes it fast and user-friendly.

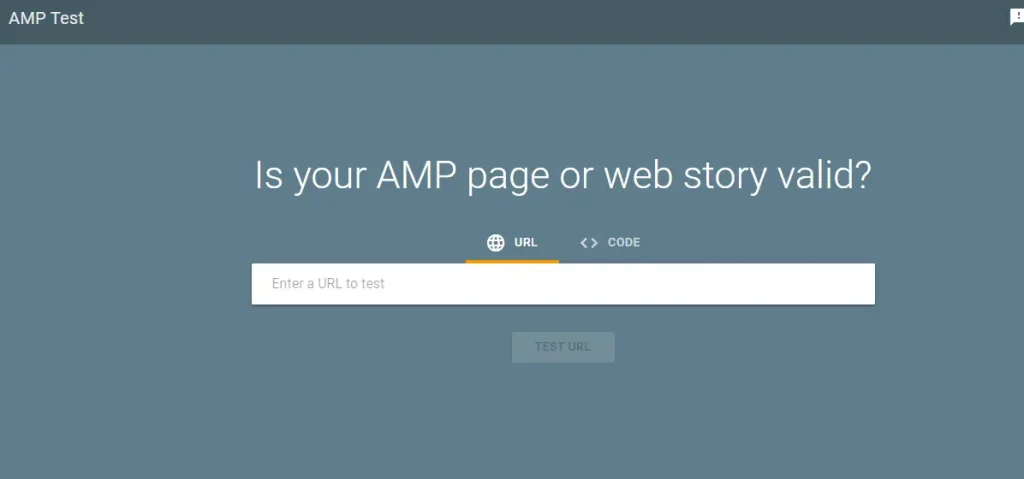
AMP Test: How to test your AMP page?
If you have created an AMP page or website, you can test it to check whether the implementation is valid or not. You can run the test by either pasting your website URL or the code.

To run the AMP test, go to the AMP Test site by Google. Enter the URL or the code. Click on Test URL or Code, and the process will begin. After analysis, it will show whether your page is AMP-ready or not.

Google AMP is the future
It’s been more than five years since the introduction of AMP mobile pages, but not all webmasters and website owners are aware of it. News sites, media portals, and publishers around the world have adopted it and are seeing the benefits. It is worth noting that the rate of adoption of Google Accelerated Mobile Pages is increasing rapidly.
If your website is not AMP, you are at risk of getting outranked by the competitors who are putting in SEO efforts on an AMP website. It is high time for you to implement the AMP framework and make the most out of your website. If you need assistance, we have the best web development services and website redesign services at the most economical price.
Read more blogs: