Want to build projects that aren’t just impressive but make a real-world difference? Look no further!
In this blog, we will discuss a few popular full-stack projects for 2025 that will help you create powerful web applications and level up your coding. These practical full-stack projects are perfect for both practicing and boosting your resume. That being said, let’s begin!
About Full Stack Development Project
Full-stack development projects are web applications that use many development technologies, such as HTML, CSS, JavaScript, etc. Developers use multiple tools and techniques when working on full-stack development projects, including an IDE, programming languages, GitHub, image editors, and development frameworks.
The full-stack projects are perfect for newbies who want to excel in web development and basic front-end and back-end knowledge to compete for skill and experience. You can join the best course for full-stack development to learn more about the concept. Further, you must be familiar with all technologies needed to build applications to gain experience in full-stack development.

Upskill Yourself With Live Training (Book Free Class)
Best Full Stack Projects Ideas for Beginners
Let’s explore some interesting full-stack web development project ideas for beginners that help create a standout portfolio:
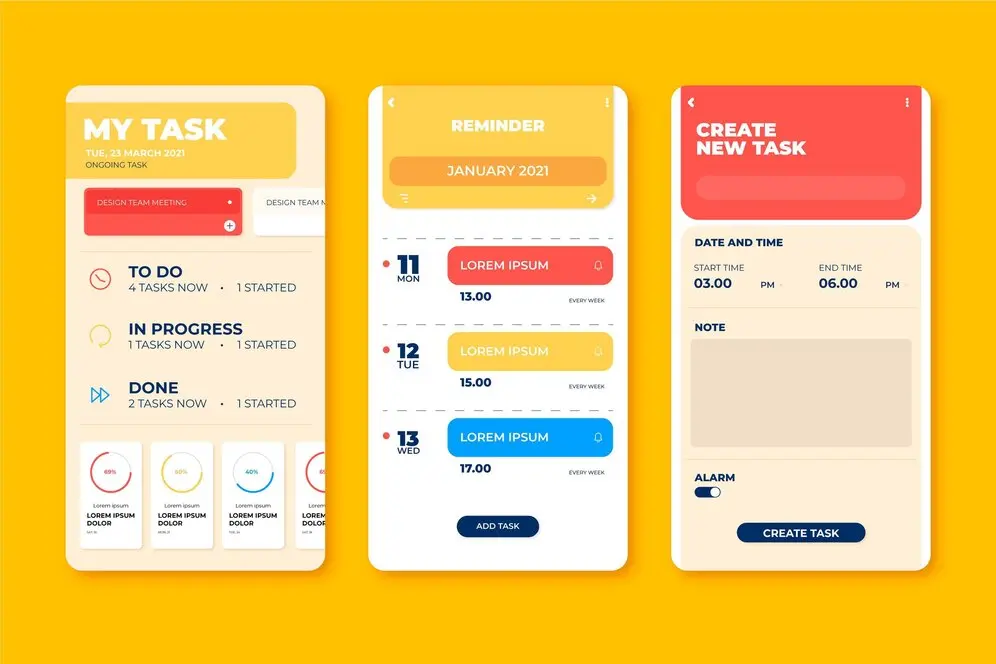
1. To-do List App

An excellent project for freshers, primarily due to the full-stack development project’s simplicity. But it is nonetheless complicated enough to require a deeper comprehension of the language.
Fundamental Skills: HTML, CSS, JavaScript, Express.js, Node.js, and MongoDB
Possible Features: You can effectively create a to-do list by adding items. After finishing the task, you can also offer the functionality to remove content from the list.
Examples: Google Tasks, Microsoft To-Do List, etc.
The to-do list app’s primary functions are to show tasks, allow users to add new tasks, and remove tasks once they finish.
Source Code: To-Do List – GitHub
Also Read: Full Stack Developer Course Syllabus 2025: Fees, Duration, Eligibility, Details
2. Portfolio Website

Making a website for your portfolio is another perfect full-stack development project idea.
Fundamental Skills: Programming languages, database management systems, servers, etc.
Possible Features: By adding information about your school background, projects you worked on, accomplishments, skills, interests, etc., an applicant can develop a portfolio that employers may use to consider hiring them.
Outline the main elements of your portfolio, including the introduction, projects, talents, and contact details. Then, decide on the portfolio’s goal and target audience.
Example: Yasio, Square Me, etc.
Required Framework Knowledge:
- Back-end frameworks like Django or Node.js for dynamic functionality
- Front-end technologies like HTML, CSS, and JavaScript.
Build an aesthetically pleasing and responsive user interface that showcases your work and facilitates easy navigation for visitors. Incorporate safe contact forms to facilitate user communication and set up a content management system (CMS) to simplify content additions to the portfolio. After deployment, ongoing refining based on individual and industry trends ensures that the portfolio stays a dynamic representation of your skills. Continuous testing assures a perfect user experience.
Source Code: Portfolio Website

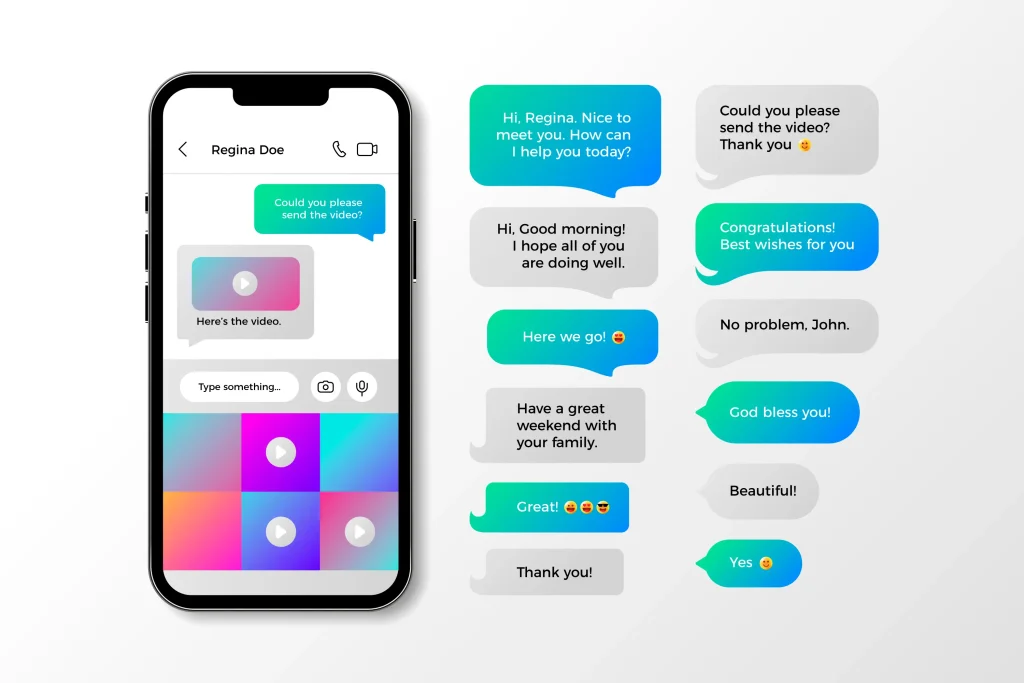
3. Chat Application and Website

Chatting programs have become essential to our lives since everyone uses them regularly to communicate with friends and family. One of the most fabulous full-stack web development project ideas for final-year students is a chat app. You can develop a chat program or website to facilitate one-on-one or group discussions over networks.
Possible Features: User registration and login, media file sharing, end-to-end encryption, private and group chat features, and message notifications must be implemented.
Examples: WhatsApp, Telegram, etc.
Source Code: Chat Application and Website
Best Full Stack Project Ideas for Advanced Developers
Now, we explore some challenging and valuable full-stack development project ideas for advanced-level developers that will help enhance your portfolio in 2025.
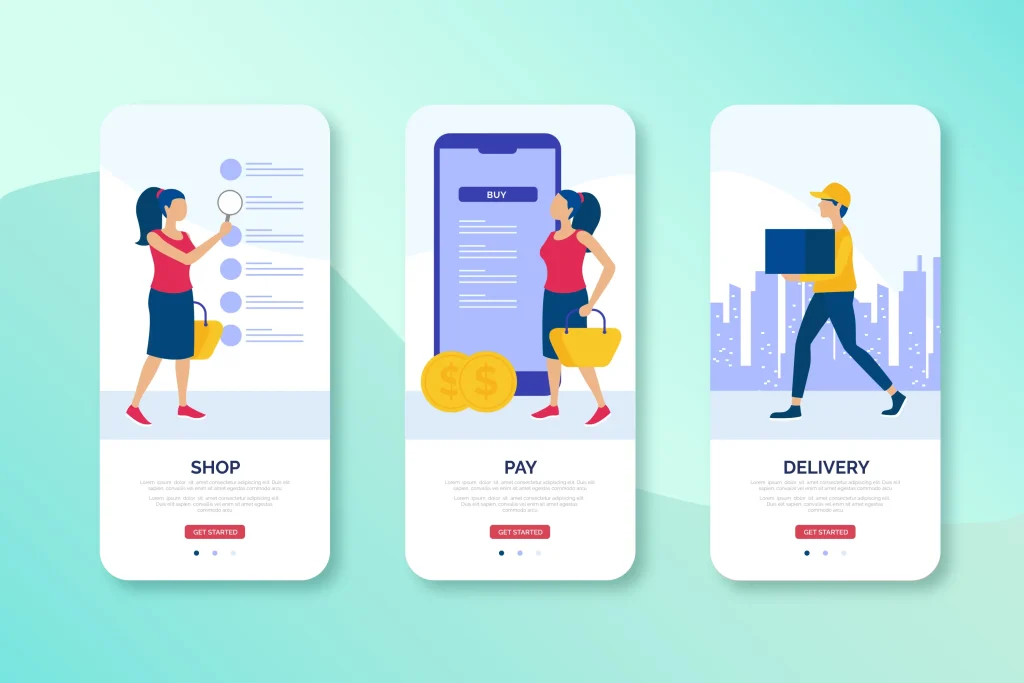
1. E-Commerce Website

Another concept for a full-stack development project is building an online commerce application or website. E-commerce websites necessitate nearly all aspects of full-stack development, encompassing front-end and back-end development; therefore, beginning your career with this project can significantly enhance your skill set.
Fundamental Skills to Acquire: Database Systems, Programming languages, and Web development basics.
Possible Features: When incorporated into this project, features like a search option, add to cart, order history, and so forth increase its value.
Examples: Flipkart, Amazon, and others.
Required Framework Knowledge:
- For front-end development, proficiency with HTML, CSS, and JavaScript is required.
- For back-end development, NodeJS is needed.
Practical experience throughout implementing the technologies and learning them thoroughly by developing this project. Enhance your skills with our full-stack developer course and upsurge your chances of getting hired by top companies.
Source Code: E-Commerce Website
Also Read: Full Stack Developer Salary in India 2025 (By Location & Company)
2. Social Media Platform

Another simple yet entertaining full-stack development project is building a social media platform. Databases are used for effective data archiving and retrieval, and alerting systems are incorporated for real-time changes. Before launching the platform with a dependable hosting provider, thorough testing and iteration guarantee a flawless user experience.
Fundamental Skills to Acquire: Programming languages, frameworks like React or Angular, and database management systems.
Possible Features: Creating profiles, adding pictures to your profile, connecting with friends, etc. Provide an intuitive user interface with interactive elements, timeline feeds, and user profiles, among other features. Implement secure user authentication to enable users to create accounts, interact with others, and share content.
Examples: Facebook, Instagram, Threads, etc.
Since social media is the most popular platform, developing an application for it will help you comprehend all its features.
Source Code: Social Media Platform

3. Project Management Tool
This is one of the most difficult full-stack project ideas, so be ready to tackle a significant amount of back-end and front-end coding.
Required Framework Knowledge:
- Any front-end technology that provides the best user-friendly interfaces with dashboards and reports.
- Any backend technology that works well with data management, API interactions, geo-mapping, etc.
The project’s structure ought to resemble a primary social media network where users can communicate with one another. Like on social networking, users should be able to create group projects and tasks inside them, assign jobs, and comment on each other’s work.
Source Code: Project Management Tool
Interview Questions for You to Prepare for Jobs
4. Content Management System
A content management system (CMS) can help businesses organize and manage content more effectively. This project is more complicated and best suited for those with experience. It entails role-based administration, content creation and editing, performance analysis of content, and upholding security standards.
Using the full-stack development items and other drag-and-drop interfaces, you can create a web page that assists you in adding text, photographs, videos, and other elements needed to construct a blog.
Example: WordPress
Source Code: Content Management System
5. Video Conferencing Website and Application
As an advanced project, you should also work on the video conferencing website and application. This project requires you to use various skills to ensure that your website or application covers various features such as sharing a screen, sharing files, whiteboards for writing or drawing, video conversations involving several people, data encryption and user authentication, and video capture. It gives you experience with various tools and libraries and insight into popular frameworks.
Source Code: Video Conferencing Website and Application
6. Online Learning App/ Website
Making an online learning application is the next great full-stack development project concept. Putting this application together can help you make your resume stand out.
Establish the platform’s goals first, then choose a frontend and backend development tech stack that works well for you, and create a solid database architecture to hold user information and course materials.
Possible Features: Course enrollment, access to learning resources, instructor interaction, etc.
Fundamental Skills to Acquire: Databases, Frameworks, and Programming Languages.
Examples: Udemy, Coursera, etc
Required Framework Knowledge:
- Frontend HTML, CSS, and JavaScript to enable user communication and course administration, build an intuitive interface, and implement safe user authentication. If your classes are paid for, incorporate a secure payment gateway.
Completing this project will help you land a decent job because employers will be looking for candidates for full-stack development roles who can handle developing intricate websites like this. To understand the interface, you might refer to online learning environments.
Source Code: Online Learning App/ Website
Also Read: How to Become Full-stack Developer With No Experience? 2025 Roadmap
7. Gaming App
Working on a full-stack project while creating a game app can be enjoyable.
Possible Features: Leaderboards, virtual currency, in-game chat, multiplayer capabilities, and registration and login.
Fundamental Skills: Creating the back-end technology and creating the game’s flow are crucial to this project.
Examples: Candy Crush, Free Fire, Angry Birds, etc.
Skills Required for Full Stack Development Projects
To be a successful full-stack developer, you must have a robust front-end and back-end development foundation. Here are some essential skills required for full-stack development projects:
- Proficiency in front-end languages and frameworks: HTML, CSS, JavaScript, React, Angular, and Vue.js.
- Familiarity with back-end frameworks: Node.js, Django, and Ruby on Rails.
- Experience with databases: MySQL, MongoDB, and PostgreSQL.
- Understanding server-side languages: JavaScript (NodeJS), Python, PHP, and Ruby.
- Knowledge of web servers: Apache and Nginx.
- Familiarity with version control systems like Git.
- Knowledge of web security and leading practices for secure coding.
- A firm grasp of DevOps tools and processes for deployment and automation.
- Strong problem-solving and critical-thinking skills.
These skills provide a strong foundation for any full-stack development project. To get clear insights about the career in full-stack development, read our blog on Is Full-Stack Developer a Good Career?
Tips For Effective Full Stack Project Implementation
Below are a few effective tips to follow during implementing a full-stack web development project:
- Define the scope of your project.
- List the resources required as per project requirements.
- Figure out full-stack frameworks, database tools, and in-demand full-stack languages for the project.
- Work on full-stack project planning.
- Follow the plan for effective execution.
- Work on the front-end part first; it will tell you how the back-end code should be written.
- Follow the back-end process according to the front-end part.
- Use necessary tools and frameworks for autoconfiguration.
- Use effective testing tools to identify flaws.
- Track your progress and create checkpoints to test and move forward with your project.
- Confirm the final testing of your project and make it available on open-source platforms.

FAQs on Full Stack Developer Projects
E-commerce sites, food and grocery delivery apps, blog sites, project management tools, etc., are a few best full-stack projects.
You can start a full-stack development project by creating the front-end and back-end points, HTTP requests, and app deployment to the web.
Best practices for full-stack project ideas include writing clean and maintainable code, using version control, writing tests, conducting code reviews, and following security best practices. Plus, adopting an agile development methodology can be advantageous.
To get involved in open-source full-stack projects, you can contribute to existing projects on platforms like GitHub or by starting your open-source project. With this, you can gain experience and collaborate with other developers.
Full stack development requires knowledge of front-end development technologies such as HTML, CSS, JavaScript, and front-end frameworks, as well as back-end development technologies such as databases, server-side programming languages, and back-end frameworks.
Some popular full-stack development frameworks include Node.js, AngularJS, ReactJS, Django, Ruby on Rails, and Laravel.
1. Front-end programming languages: HTML, CSS, JavaCcript, etc
2. Front-end frameworks: Angularjs, Reactjs, Bootstrap, jQuery, SASS, Foundation, Semantic-UI, Materialize, Express.js,
Backbone.js, Ember.js, etc.
3. Back-end programming languages: PHP, C++, Java, Python, JavaScript, Nodejs
4. Back-end frameworks: Django, Express, Laravel, Rails, Spring, etc
5. Database: Oracle, MongoDB, MySQL
Conclusion
There’s a wealth of full-stack web development projects readily available for students and advanced professional developers. These projects come with their source codes, making them accessible tools to learn and acquire additional skills during your tenure.
Full-stack jobs are experiencing a huge demand as they work on both sides of an application to deliver effective solutions faster. For this reason, full-stack is an ideal domain for students seeking a flourishing career. As every journey starts with working on the basics, beginners must work on the essential parts of the full-stack development technology to build effective software and web applications.
Read more blogs:



